As a website (or app manager), I oftentimes ask myself this question, "How many users are we sending to our external partner sites? Also, how many are we sending on a monthly basis?"
Google Tag Manager can certainly help you answer this question but oftentimes, the tool is too much overkill to use. For this reason, I still prefer using this jQuery script.
How does this script work?
This script simply listens for whenever a user clicks a link. When the link is clicked, it decides whether the link is an outbound link. If it is, it publishes the event to Google Analytics.
Where do I see the report?
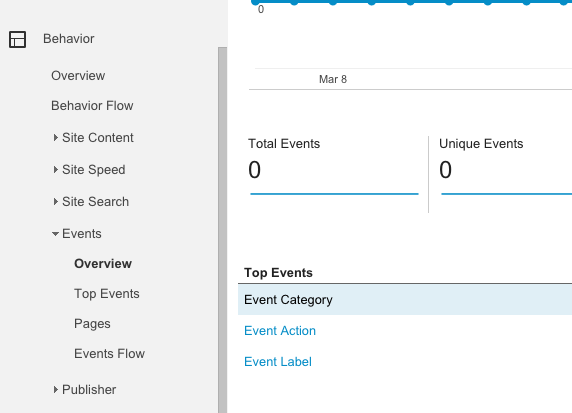
You'll see the report in Google Analytics under "Behavior" > "Events"

How do I install this script?
It's super simple. All you do is script paste this at the bottom of your page (or template) and modify the comment CHANGE ME.
<!-- Make sure you have jQuery installed -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.2/jquery.min.js"></script>
<!-- Custom script -->
<script charset="utf-8" type="text/javascript">
$(document).ready(function(){
//Listen for any link clicks
$("a").bind("click", onLinkClickHandler);
//Respond to a link click
function onLinkClickHandler( e ){
//Grab the URL of the link just clicked
var currentHREF = $(this).attr('href');
//CHANGE ME: Announce which domains are internal
var matchExp = /www.chrisjmendez.com|chrisjmendez.com|portfolio.chrisjmendez.com/;
//If the link is an outside link
if ( !currentHREF.match(matchExp) ) {
//Send an event
ga('send', 'event', {
eventCategory: 'Outbound Link',
eventAction: 'click',
eventLabel: currentHREF,
//This helps record the event before the user is sent away
transport: 'beacon'
});
}
//If return is true, then stop the link from executing
//return false;
}
});
</script>
Subscribe to new posts
Processing your application
Please check your inbox and click the link to confirm your subscription
There was an error sending the email