There's a great tool for benchmarking your Wordpress, NodeJS, Rails app that's already built into Mac OSX. It's Apache Benchmark and it's super easy to use.
Creating a Test
Getting started couldn't be easier. All you need to do is open Terminal and run ab. For example, this command allows you to simulate 5k requests from 100 concurrent users.
ab -n 5000 -c 100 -l http://my.rhcloud.com/app
If your website is a Wordpress site or something with dynamic data, including the -l parameter will tell Apache Benchmark that it's OK if the response isn't the same length as the first request.
Reading Reports
Although intimidating at first, Apache's benchmarks are unique helpful because they provide some statistical analysis. They offer a few parameters such as standard deviation, mean and median.
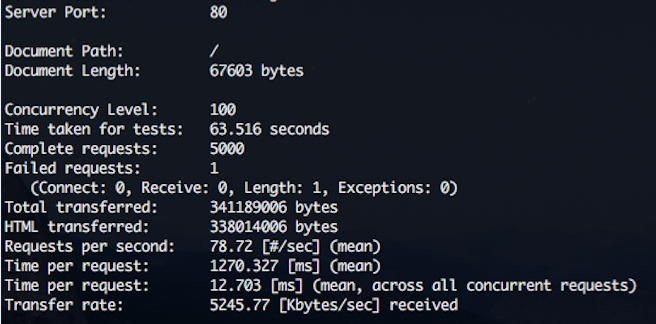
Part 1 of 2

This portion of the report really describes the test itself, what URL was tested, what port, how many users were simulated, how long it took, etc.
Take note of requests per second and Avg time per request. Those two data points are helpful to have.
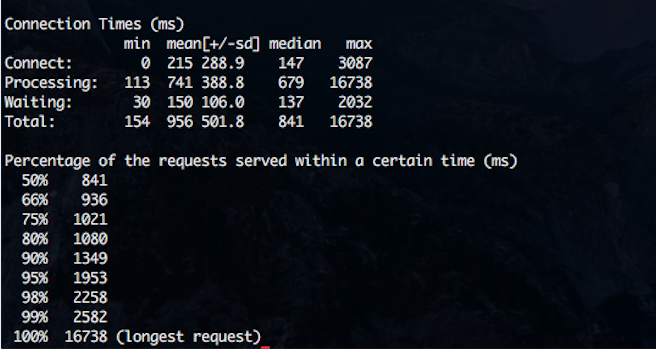
Part 2 of 2

The second half of the report describes the performance results of test you just conducted.
Connect tells you how long it took to make a connection.
Waiting tells you how long you waited for the first byte of the response.
Standard Deviation tells you the inconsistency of your server's performance. For example, in the example above, if you have a mean of 741ms processing time with a standard deviation of 388.8, then that means it could take anywhere between 352.2 and 1129.8 to complete a process. That's a huge gap time!
Making Decisions
When interpreting these reports, here are a few things worth knowing:
- You want to keep the standard deviation (+/-sd) as low as possible. 100 would be nice. 200 is realistic if you're on a MediaTemple Wordpress managed server.
- In 2010, Spotify's median latency was 265ms.
- Try using 100 concurrent users. 100 users is a good place to start.