Carthage is fantastic for package management, and 90% of the time, I only need to execute carthage update but once in a while, I need to do something more specific, so here are all those commands I can never seem to remember.
Configuring XCode
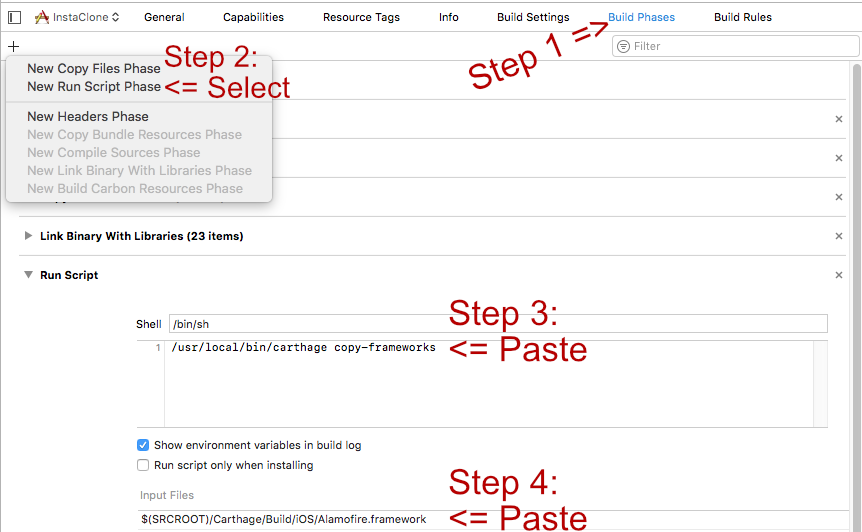
Go to Build Phases. Click the "+" icon and choose Run Script. Create a Run Script and paste.
/usr/local/bin/carthage copy-frameworks

Downloading Libraries
Use Case #1 bootstrap
If I'm working with another team and evaluating their work, I won't use an update. I will use bootstrap instead. It ensures that I'm using the same dependencies that the other team is using.
carthage bootstrap --platform ios
Use Case 2 update
I use this command all the time. Which says to update the app with the latest dependencies and create .framework builds for the iOS platform. Warning, this requires a lot of time.
carthage update --platform ios --no-use-binaries --verbose
Bootstrap vs. Update
Method 1: bootstrap
bootstrap reads Cartfile.resolved, checks out and builds the dependencies at the versions listed.
carthage bootstrap
Method 2: update
update reads Cartfile, runs a dependency resolver and checks out dependencies recursively –generally aiming for the newest versions that are compatible– and rebuild the project's dependencies.
carthage update
Build
build ensures Carthage doesn't skip over anything and builds the frameworks. You might want to use that with --no-use-binaries since this may take time.
carthage build --no-skip-current
Using Parameters (Flags)
Build for a specific platform
Build for iPhone platform.
carthage [update|bootstrap] --platform ios
Build for Mac desktop platform.
carthage [update|bootstrap] --platform macos
Build for all platforms.
carthage [update|bootstrap] --platform all
Download the dependencies as submodules
If you use --flag, this makes the dependencies available as Git submodules. The benefit of this technique is a clear separation of modules.
carthage [update|bootstrap] --use-submodules
Don't be lazy and check out the binary frameworks
Use this flag to ensure all the workspace dependencies get checked out. Otherwise, Carthage will default to the binary framework releases.
carthage [update|bootstrap] --no-use-binaries
Skip building the dependencies
This is a real time-saver in that you will skip creating a Carthage/build folder. You can download the dependencies but not make the .framework file.
carthage [update|bootstrap] --no-build
Only update this specific library
Instead of downloading and rebuilding all the dependencies, you can specify which dependency to build.
carthage update [name of library]
Troubleshooting
Verbose
Spell out everything that is happening.
carthage update --verbose
Managing Cartfile
Create a Cartfile
Create a normal Cartfile
You will create a standard Cartfile 95% of the time.
touch Cartfile
Create a private Cartfile
If you plan to install a test framework, this is the best way to do it. It allows you to use specific dependencies during development without having to build them for production.
touch Cartfile.private
Paste this inside of Cartfile.private
github "Quick/Quick"
github "Quick/Nimble"
Dependency Origin vs. Version
Dependency Origin
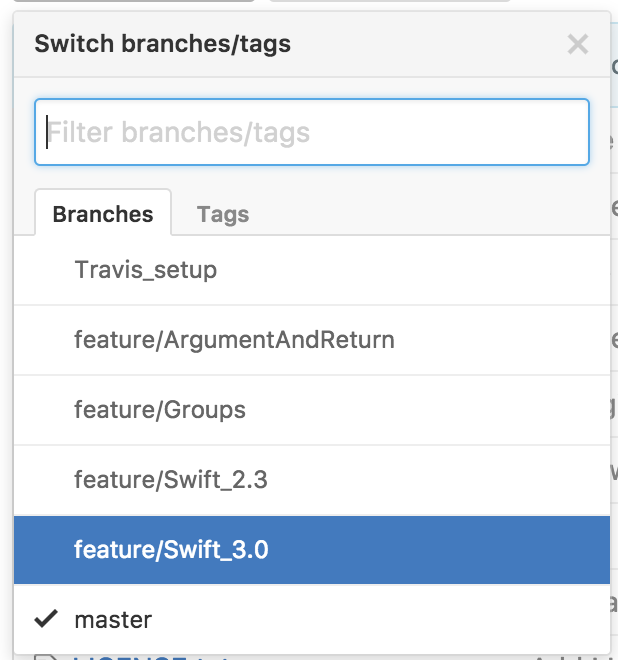
Checkout a dependency from "some-branch-or-tag-or-commit"
github "duemunk/Async" "feature/Swift_3.0"

Dependency Version
Compatible with version 0.9.2
github "jdg/MBProgressHUD" ~> 0.9.2
At least version 2.3.1
github "ReactiveCocoa/ReactiveCocoa" >= 2.3.1
Exactly version 0.4.1
github "jspahrsummers/libextobjc" == 0.4.1
Build your own Carthage Framework



Swift: Do Try Catch
I've discovered that there are really two ways to accomplish a Try/Catch strategy in Swift. The first example is technically correct but the "shorthand&...
