Rails really pushes you to remember a lot of stuff. For example, something as simple as link_to can be really hard to keep track of because there are nearly a dozen ways to modify it. Here are a few different ways to use link_to within a view.
Note: I use haml for my projects so these examples might look a little different.
Basic
There are many different ways to create a link. The examples below are simply different variations of the same thing.
Simple a href tag.
%li
%a{ href: "/", title: "Go to Homepage", class: "btn btn-sm btn-default" }
%strong
Go to Homepage
Rails has a built-in method called link_to that allows you to create links in a variety of different ways. Here are a few basic examples.
Example 1
Rails offers a shortcut method to root_path which can be configured in routes.rb.
%li= link_to "Go to Homepage", root_path, class: "btn btn-sm btn-default"
Example 2
The same link_to method can also point to a URI pattern found in routes.rb path.
%li= link_to "Go to Homepage", "/", class: "btn btn-sm btn-default"
Example 3
You can provide link_to with a Controller#Action pattern.
%li= link_to "Go to Homepage", "home#index", class: "btn btn-sm btn-default"
Next Steps
If you want to access a specific controller and method
Extending the examples above, if you want to explicitly state the controller and action, here's how.
%li= link_to "A specific controller and action", { :controller => "publications", :action => "index" }
You can also write it in a slightly different style.
%li= link_to "A specific controller and action", { controller: "friends", action: :index }
Rails 5 offers a :back method returns users to the previous page.
%li= link_to "Back", :back, class: "btn btn-sm btn-default"
Confirm that you want to delete a specific document. This assumes you have a Doc model and are targeting an instance @doc that you now want to destroy.
%li= link_to "Delete", doc_path(@doc), method: :delete, data: { confirm: "Are you sure?" }, class: "btn btn-sm btn-default"
If you need to execute a PUT method, the example is similar to DELETE.
%li= link_to like_pic_path(@pic), method: :put, class: "btn btn-default" do
Advanced
Link to this unless it's the current page. This option also shows you how to target a specific controller and action.
%li= link_to_unless_current "Edit Registration", { controller: "name_of_contoller_pluralized", action: "name_of_action" }, class: "btn btn-sm btn-default"
You can add raw HTML using the raw method
%li= link_to raw('<strong>Team <em>16 members</em></strong>'), pages_team, :title => 'Meet the Team'
You can also add raw HTML using the content_tag method.
%li= link_to content_tag(:strong, raw("Team #{content_tag(:em, '16 members)}")), pages_team, :title => 'Meet the Team
Add dynamic Ruby through interpolation
%li= link_to("/member/abc/def?month=#{Time.now.month}&range=xyz&year=#{Time.now.year}") do
Last updated on #{@last_data.date_from.month}
Devise Specific
Sign Up / Register
%li= link_to "Sign Up", new_user_registration_path
Sign In
%li= link_to "Sign In", new_user_session_path
Sign Out
%li= link_to "Sign Out", destroy_user_session_path, method: :delete
My Account
%li= link_to "Settings", edit_user_registration_path
Toggle between log in and log out
- if user_signed_in?
%li
= link_to('Logout', destroy_user_session_path, :method => :delete)
- else
%li
= link_to('Login', new_user_session_path)
Display the current user's e-mail.
%li= current_user.email
Resources
It's inevitable that you'll need to know where to route things so here are a few good explainers on how routing works.
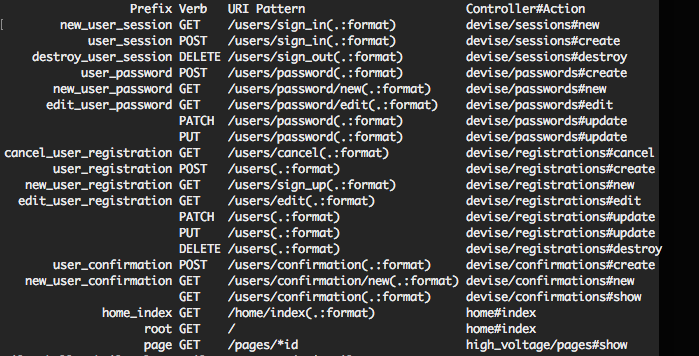
Find out what routes currently exist within your application:
rails routes
If you run the command above, you will see the link_to prefix, the REST verb, the URI pattern and the controller#method relationship.