Here's my attempt to offer code highlighting to Textmate users working with Typescript. I'm positive there is a better way to do this so please consider this blog entry my offer to the universe with a hope that someone will provide an better Typescript bundle. In my specific sitation, I simply needed code highlighting but I'm sure there are others who want code completion.
Step 1 - Download Typescript
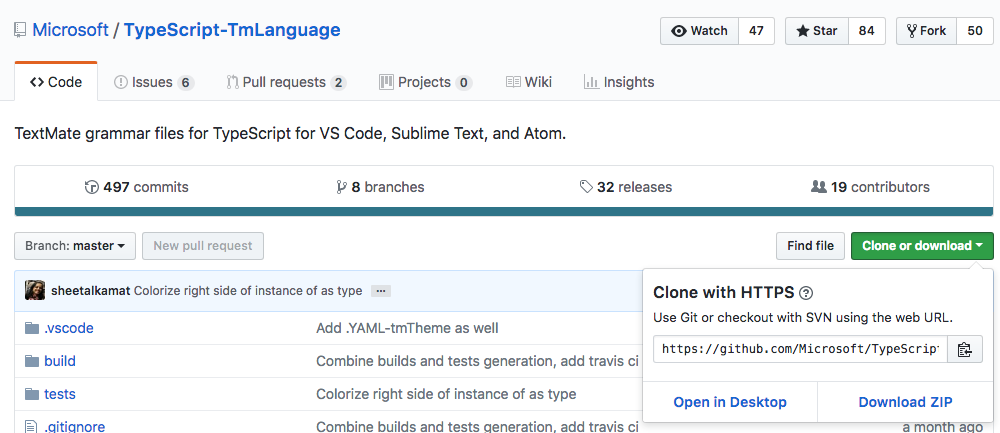
Download Microsoft's TypeScript-TmLanguage.

Step 2 - Build the Typescript Grammars using NPM
Change into your Typescript directory.
cd ~./TypeScript-TmLanguage-master
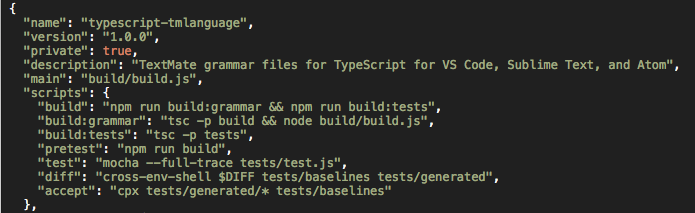
Follow Microsoft's instructions and build the grammar.
npm run build:grammar

Step 3 - Double Check Your Work
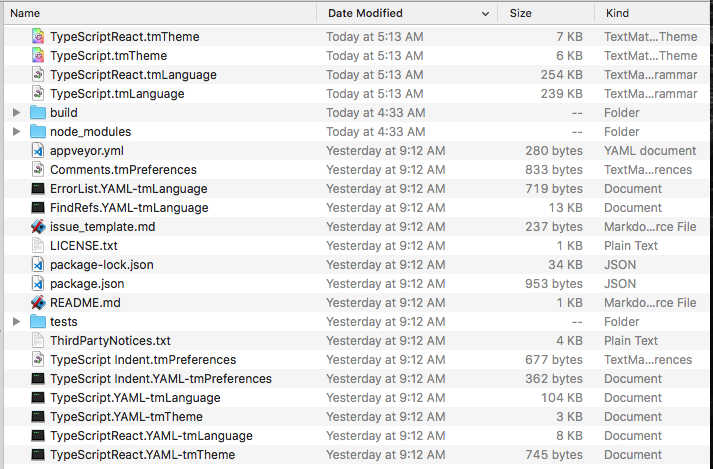
Once the grammar is built, double-check your work.
You should see TypeScript.tmTheme and TypeScript.tmLanguage files.

Step 4 - Open Textmate
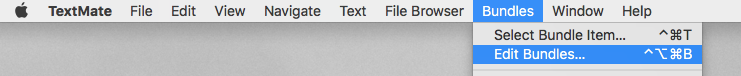
Open Textmate and select Bundles > Edit Bundles.

Step 5 - Create new Bundle
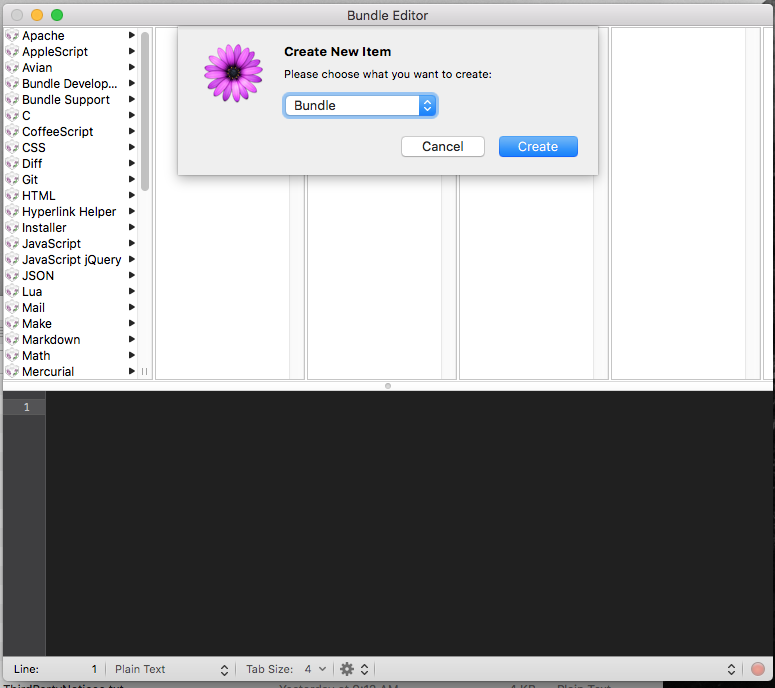
With the Bundle Editor Open, create a new bundle by selecting cmd + n.

Step 6 - Drag and Drop
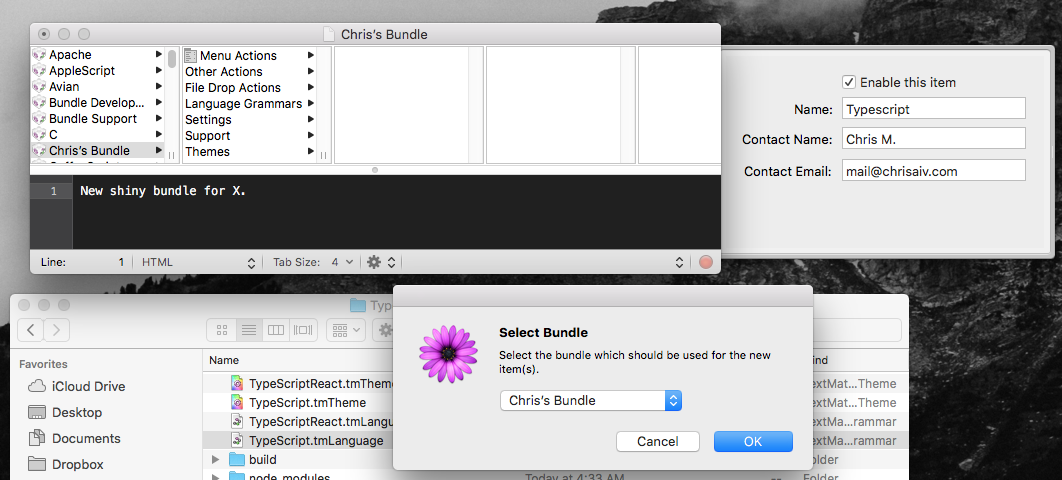
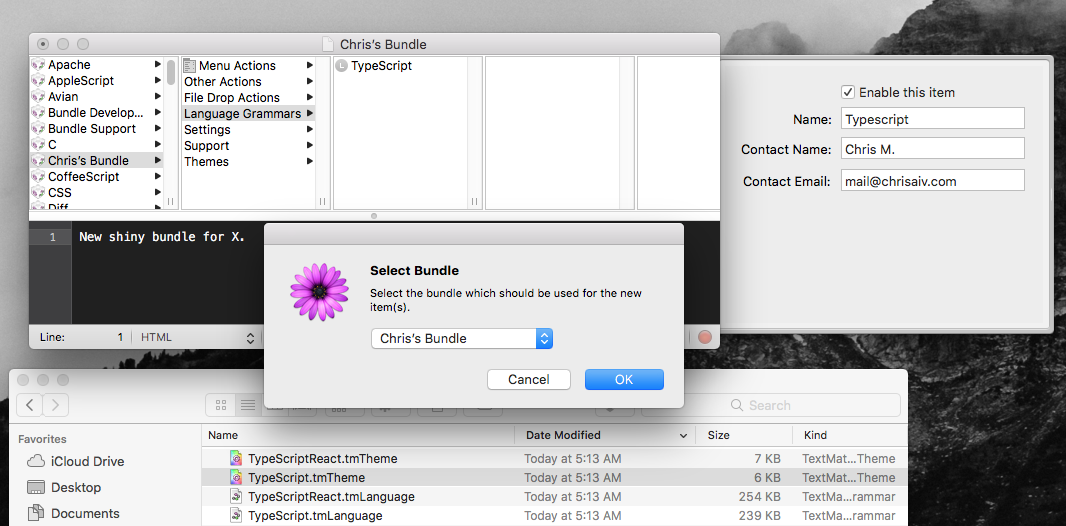
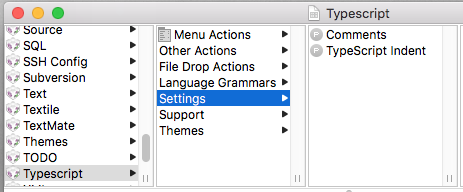
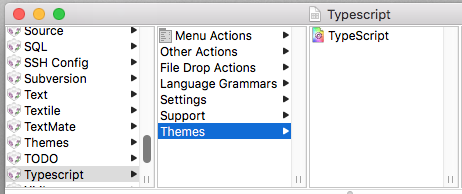
With your Textmate Bundle Editor open, double-click these files:
TypeScript.tmLanguageTypeScript.tmThemeTypeScript Indent.tmPreferencesComments.tmPreferences


Step 7 - Save!
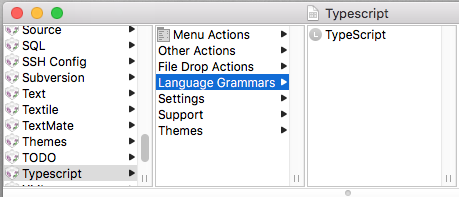
After saving, here is what my bundle looks like.



Step 8 - Your Done!
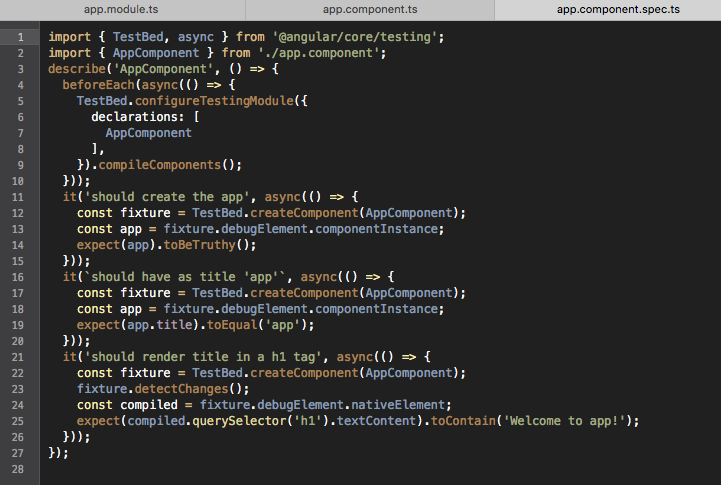
We now have code highlighting for Typescript!

Resources
- Another attempt from someone else.
- How to create a textmate bundle


Angular: Working with Google Material Design
Here's how to install Angular Material [https://material.angular.io/] into your Angular app. -------------------------------------------------------------------------------- Step 0 - Install Angular Install Angular [https://www.chrisjmendez.com/...
Troubleshooting Angular
Angular development moves so quickly that there's a really good chance you'll have to troubleshoot your installation. Below are a few common problems I...