I'm working on an Angular app that uses AWS Cognito for Federated Identity. Federated Identity has many other names, such as "single sign-on" or "oAuth," and one of the strategies I'm working on is integration with Facebook.
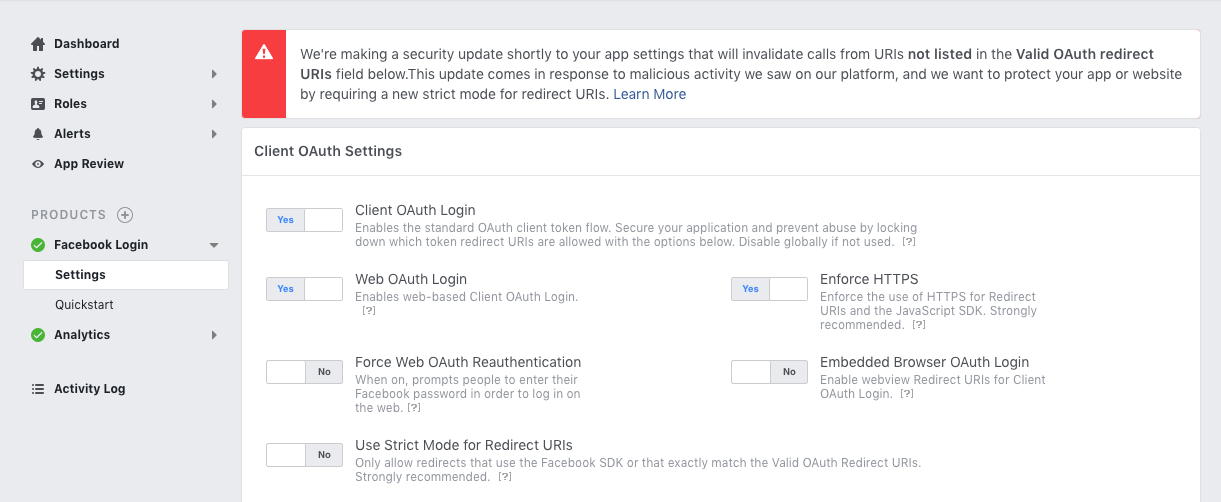
To use Facebook's product Facebook Login, you will need to complete an application form that also requires your oAuth redirects to be secure HTTPS. If you don't, you'll see an error like this.

Creating an SSL certificate for your local machine is doable, and I provide two links below on how to do it, but today I want to show another great tool called ngrok. Ngrok can make it easy for you, Mr/Ms/Mrs. Angular developer, to continue working on your app but also provide an HTTPS URL for Facebook development.

Step 1 - Register Online
Create an account by visiting https://ngrok.com/.
Step 2 - Download and Install
Option A - Manual Download
You can download the app and place the executable wherever.
Option B - Homebrew
If you're not familiar with the Homebrew package manager, here is a quick tutorial.
brew cask install ngrok
Step 3 - Configure Ngrok
Your next step is to provide ngrok with your personalized AuthToken. You can find your personal AuthToken here => https://dashboard.ngrok.com/auth.
./ngrok authtoken <Visit https://dashboard.ngrok.com/auth>
This command will store your auth token in ~/.ngrok2/ngrok.yml.
Step 4 - Start Ngrok
This step is the trickiest part of the entire process.
ngrok http -bind-tls=true --host-header="localhost:80" 4200
Explainer
The parameter -bind-tls=true will force Ngrok only to give you an HTTPS version.
Since Angular apps often appear on port 4200, this parameter --host-header="localhost:80" 4200 creates a port forward which essentially masks the port. I mostly do this for aesthetic reasons.
- Pretty URL:
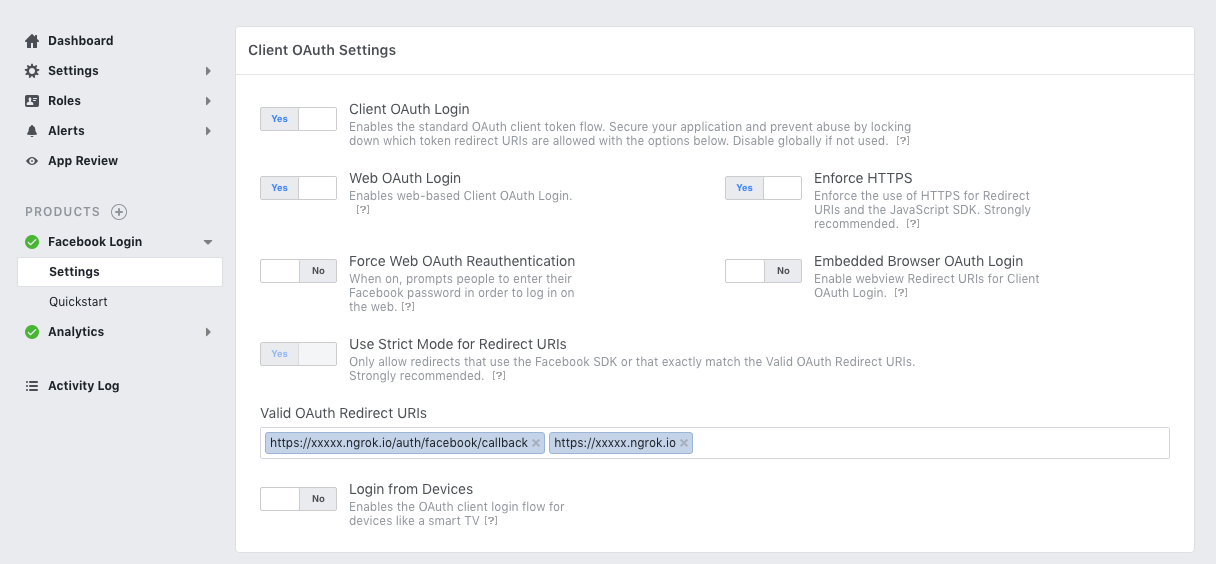
https://xxxxxxxx.ngrok.io/auth/facebook/callback - Ugly URL:
https://xxxxxxxx.ngrok.io:4200/auth/facebook/callback
If you're curious about /auth/facebook/callback. I made this up. I borrowed this naming convention from my old days working with PassportJS.
Step 5 - Done
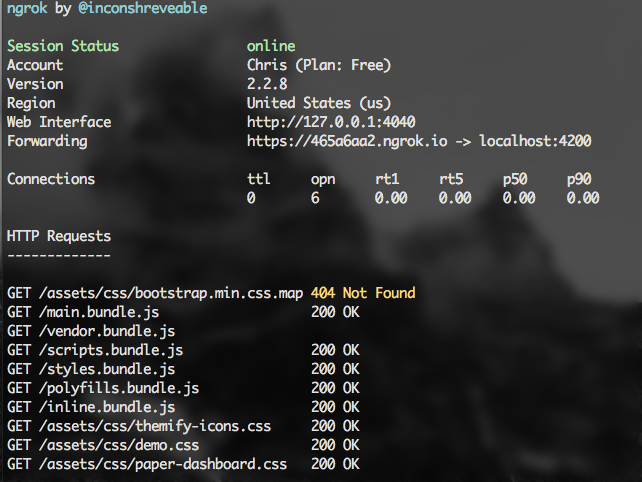
If your terminal console looks something like this, then you're done. You can now visit your dashboard.
- Dashboard http://localhost:4040/inspect/http.