Nuxt.js is a development framework that builds on Vue.js. Some call it steroids for Vue, I describe it as a set of features that save developer's time. Those specific features include 1) server-side rendering and 2) user authentication, which means that it is super easy to build a universal app, a single-page web app (SPA), and a static web app.
Nuxt.js Features
VueJS is a front-end development framework that sits somewhere in between AngularJS and React. React is well-known for widgets, and AngularJS/Angular are known for their fully-featured framework that includes routing and state management.
Comparing Technologies
The table below identifies the key features Nuxt provides as well as their competitor equivalents. I hope this helps React and Angular developers understand how to transfer their knowledge over to Nuxt.
| VueJS | Nuxt | React | AngularJS | Angular | |
|---|---|---|---|---|---|
| State Management | vuex | vuex | Redux/Flux | $scope / ng-cookies / local storage / 3rd party libraries |
rxjs |
| Routing | Vue Router | Auto Routing | React-Router / Reach Router | $route | RouterModule |
| Server Side Rendering (SSR) / Universal Rendering |
Server-Side Rendering | Universal SSR | NextJS | 3rd party libraries | SSR |
Getting Started
Step 0 - Installing NodeJS + NPM
The easiest way to install NodeJS + NPM is from the website.
Step 1 - Install Nuxt.js Cli
Open up Terminal and use Node Package Manager to install Nuxt.js.
npm i -g create-nuxt-app
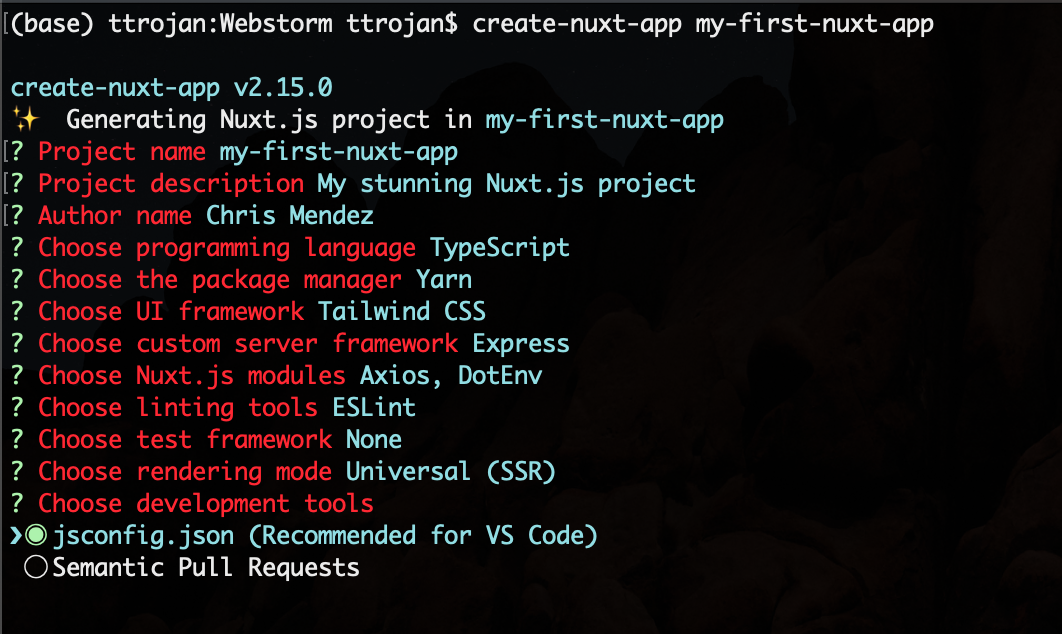
Step 2 - Create a Nuxt App
create-nuxt-app my-first-nuxt-appI'm choosing to create an app using Typescript.

Step 3 - Start Dev Mode
yarn devDev Mode provides better messages for debugging.
Resources
- Vetur is a Microsoft Visual Code extension. This will prove helpful to any Visual Studio Code user.