Svelte is a tool to help developers build lightweight, reactive user interfaces using highly optimized Javascript.
Svelte = Javascript framework that is 1) small in package size and 2) efficient when executed in the browser.
Unlike React or Vue, Svelte is not a framework that relies on a virtual DOM. Instead, Svelte is a compiler that publishes highly efficient code. If you develop a decentralized application (DApp), package size and performance may be worth the tradeoff.
My favorite benefit of using Svelt is that you don't have to compromise SEO.
Step 0 - Install Global Libraries
degit is a tool that enables you to make copies of repositories without downloading all the git history. The goal here is to make things run faster.
degit is how we will install things from Github.
npm i -g degit
Step 1 - Create New Project
Install svelte package via npx. NPX is a way to work with the Node module without having to install it. This command below will clone Github with this repo.
npx degit sveltejs/template my-svelte-app
cd my-svelte-project
npm i
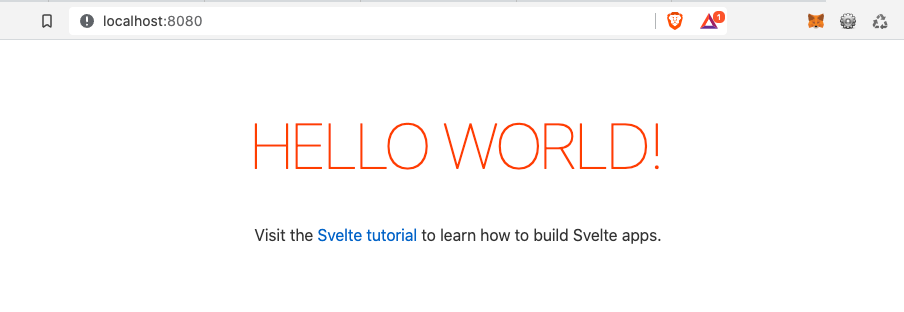
This will start rollup (see Glossary), boot an application, and show something @ http://localhost:5000/ or http://localhost:8080.
npm run dev

Step 2 - Install Modules + Styles
Every app requires 3rd part libraries, so here are a few useful tools. Styles are applied to individual components except for public/global.css.
If you want to work with SaSS, Less.js, PostCSS, Tailwind CSS, you first need to install a pre-process module.
For our project, we will use the SaSS version of Bootstrap. We will also use https://postcss.org/ to create global styles within a component without having to modify public/global.css.
Installing svelte/preprocess makes it easier to work with various pre-processors.
npm i --save-dev bootstrap node-sass postcss svelte-preprocess
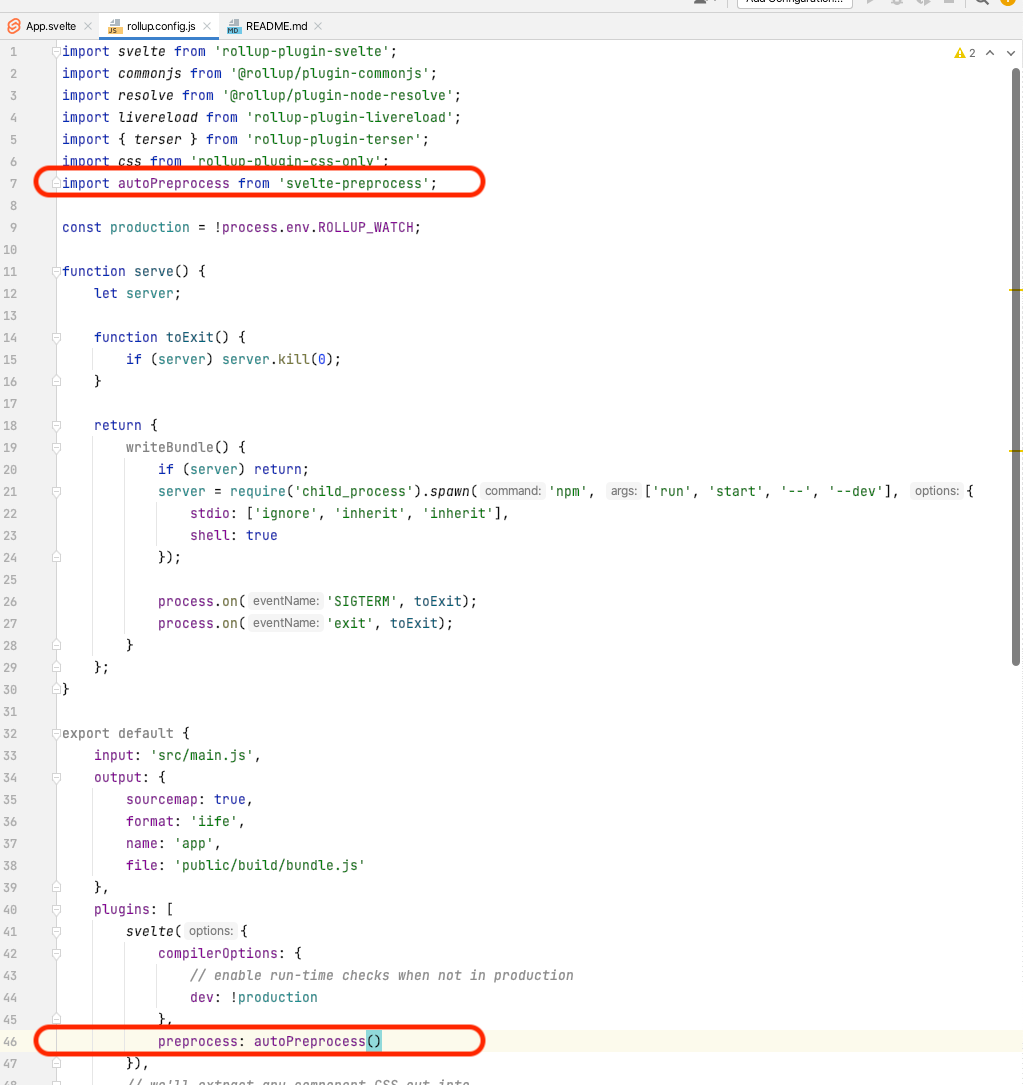
Open rollup.config.js and add these two lines:
import autoPreprocess from 'svelte-preprocess';
This line will get the auto-preprocess working.
preprocess: autoPreprocess(),

Step 3 - Verify
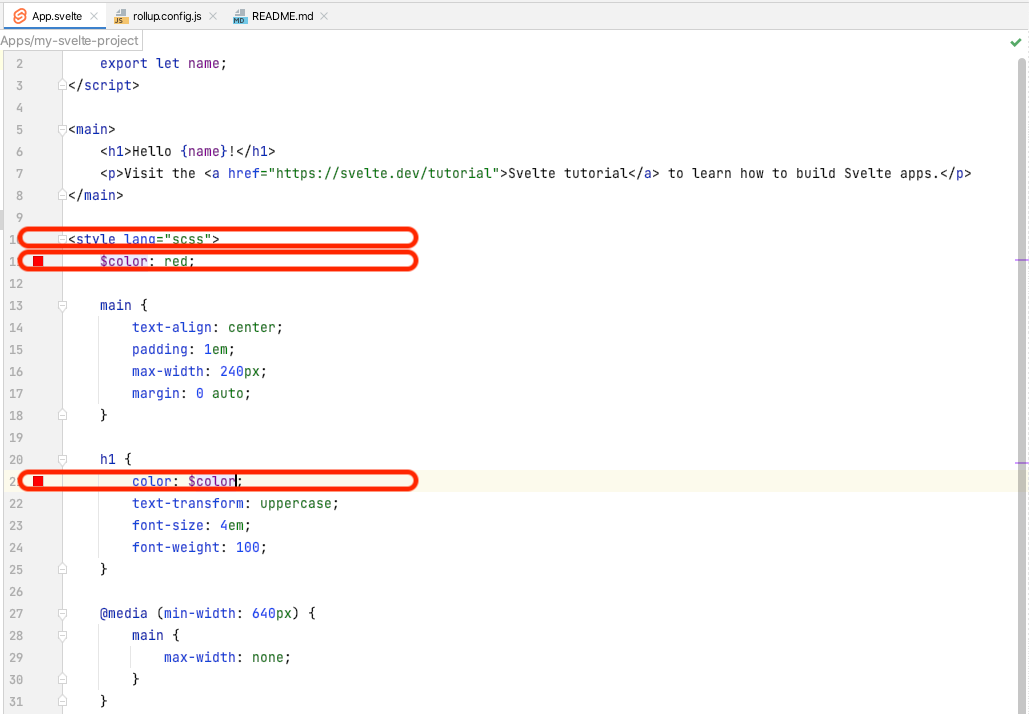
You can verify the installation of your preprocess libraries by modifying src/App.svelte in three areas. See screenshot.

You should see a red "Hello World".

App Architecture
The file structure of a standard application.
LICENSE
NOTICE
CONTRIBUTING.md
README.md
/public
/src
package.json
rollup.config.js
rollup_start_dev.js
package.json is the standard file with the dev dependencies for rollup.
rollup.config.js is the configuration file for rollup. This is where you customize your application if you want to.
rollup.config.js is the process that runs when rollup is started.
Glossary
Rollupis a module bundler Svelte-traditional uses as its build tool. It's similar to Webpack.REPLis a cute playground for seeing how Svelte code gets translated into Javascript, but it's not a true-to-real-life Svelte development experience.npxis a way to work with the node module without installing it. Requires Node v8.0+.
degithelps you make copies of repositories faster, without downloading all thegithistory.
Resources
- SvelteKit is a framework for building web apps. This Kit aims to offer 1) offline support, 2) pre-fetching pages, 3) configurable rendering, and 4) instant browser rendering
- Svelte Component Template is a base for building sharable Svelte components.